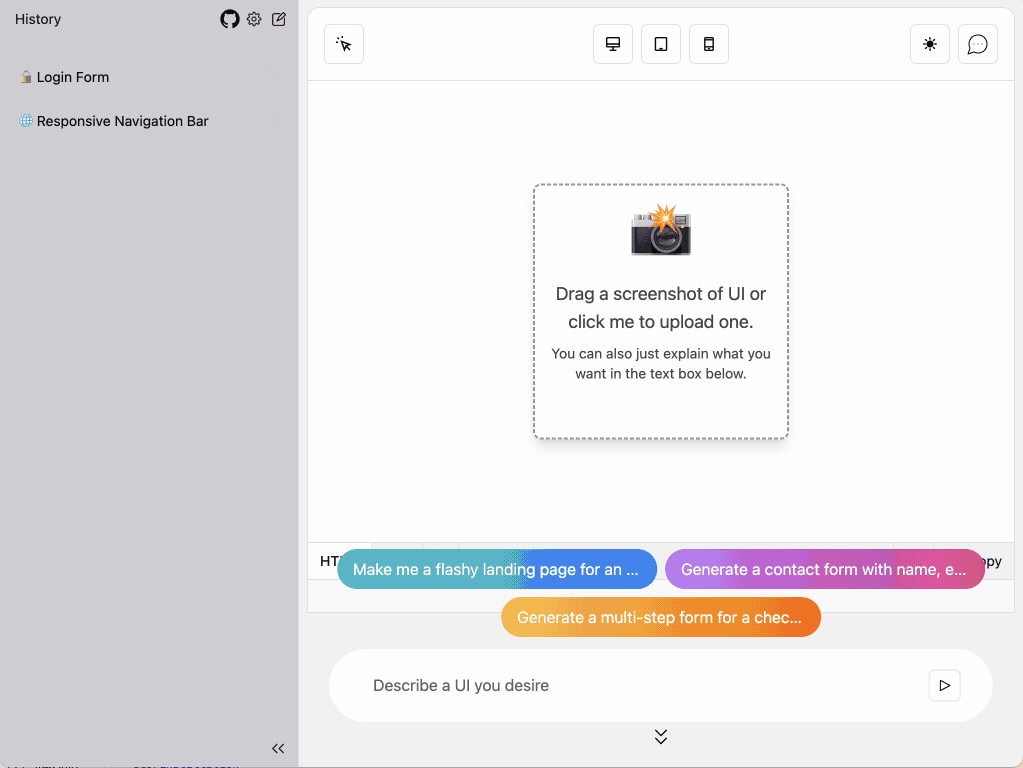
Docker 上的 OpenUI 安装和部署概述,在本地运行GPT网页设计
OpenUI 是一个用于生成 UI 界面的 AI 工具,可以通过 Docker 进行安装和部署。github 项目 wandb/openui: OpenUI let's you describe UI using your imagination, then see it rendered live. (github.com),关于 OpenUI 在 Docker 上的安装教程的概述:
- 安装 Docker(window 版本下载 Install Docker Desktop on Windows | Docker Docs,如果已安装则跳过):
- 添加 Docker 仓库:
wget https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -O/etc/yum.repos.d/docker-ce.repo - 更新 yum 软件包索引:
yum makecache fast - 安装 Docker:
yum -y install docker-ce-23.0.6-1.el7 docker-ce-cli-23.0.6-1.el7 - 启动 Docker:
systemctl enable docker && systemctl start docker - 验证 Docker 是否安装成功:
docker version
- 添加 Docker 仓库:

-
使用 Docker 部署 OpenUI(假设你已经安装了 git 和 python):
- 克隆 OpenUI 仓库:
git clone https://github.com/wandb/openui - 进入仓库的 backend 目录:
cd openui/backend - 安装依赖:
pip install . - 如果需要使用 OpenAI 模型,需要设置 API 密钥:
export OPENAI_API_KEY=xxx
- 克隆 OpenUI 仓库:
-
运行 OpenUI:
- 启动 OpenUI(已经在
cd openui/backend中):python -m openui - 直接启动 OenUI:
cd openui\backend & python -m openui
- 启动 OpenUI(已经在
-
使用 Docker Compose(如果适用):
- 在项目根目录下运行:
docker-compose up -d - 进入容器并拉取模型:
docker exec -it openui-ollama-1 ollama pull llava,llava 是 ollama 唯一图像模型 - 如果已经设置了环境变量
OPENAI_API_KEY,则可以省略 ‘=xxx’
- 在项目根目录下运行:
-
构建和运行 Docker 镜像:
- 在
/backend目录下构建 Docker 镜像:docker build . -t wandb/openui --load - 运行 Docker 容器:
docker run -p 7878:7878 -e OPENAI_API_KEY wandb/openui - 访问 OpenUI:
http://localhost:7878
- 在
-
开发模式:
- 在开发容器中快速启动:选择更多选项创建 Codespace,选择 US West 区域以加快启动速度。
- 设置
OPENAI_API_KEY或将其设置为xxx以试用 Ollama。 - 在 Codespace 内运行服务器:
python -m openui --dev - 在新终端运行前端:
cd /workspaces/openui/frontend && npm run dev - 所有对前端和后端的更改将自动重新加载并反映在浏览器中
-
手动安装方法:
- 从 GitHub 克隆 OpenUI 仓库。
- 使用 Node.js 构建前端:
npm run build - 在 backend 目录下使用 pip 安装依赖并启动服务
-
Docker 更新:
- 如果需要手动更新 Docker 上的 Open WebUI,可以访问 Open WebUI 的官方文档获取详细步骤
请注意,具体的命令和步骤可能会根据 OpenUI 的版本和 Docker 的配置有所不同。务必参考 OpenUI 的官方文档或仓库中的 README.md 文件以获得最新和最详细的安装指南。如果在安装过程中遇到任何问题,可以查看相关的错误信息或日志,并根据需要进行调试。
版权声明:
作者:余汉波
链接:https://www.sanrenjz.com/2024/05/06/docker-%e4%b8%8a%e7%9a%84-openui-%e5%ae%89%e8%a3%85%e5%92%8c%e9%83%a8%e7%bd%b2%e6%a6%82%e8%bf%b0%ef%bc%8c%e5%9c%a8%e6%9c%ac%e5%9c%b0%e8%bf%90%e8%a1%8cgpt%e7%bd%91%e9%a1%b5%e8%ae%be%e8%ae%a1/
文章版权归作者所有,未经允许请勿转载。
THE END